Dalam era digital yang semakin berkembang, banyak orang mengandalkan media sosial dan platform berbagi konten untuk berinteraksi dengan orang lain dan mempromosikan konten mereka. Salah satu aspek penting dari berbagi konten di platform-platform ini adalah tampilan yang menarik dan informatif ketika konten tersebut dibagikan. Di sinilah peran Open Graph hadir sebagai standar protokol yang memungkinkan pengguna untuk mengontrol tampilan konten saat dibagikan di platform-platform tersebut.
Pengertian Open Graph
Open Graph adalah sebuah protokol yang dikembangkan oleh Facebook dengan tujuan untuk memungkinkan konten web memiliki tampilan yang konsisten dan menarik saat dibagikan di media sosial dan platform lainnya. Protokol ini mengharuskan pengguna mengintegrasikan beberapa tag HTML ke dalam kode sumber halaman web mereka sehingga platform-platform tersebut dapat memahami dan menampilkan informasi yang relevan ketika konten tersebut dibagikan.
Fungsi Open Graph
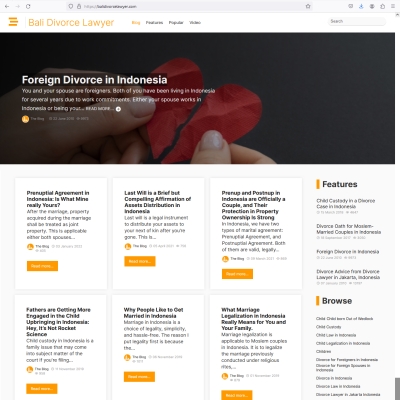
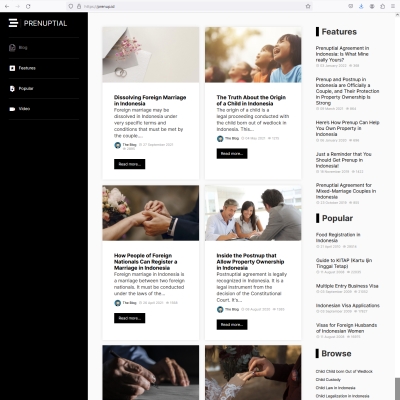
Fungsi utama Open Graph adalah memberikan kontrol kepada pengguna mengenai tampilan konten mereka saat dibagikan di media sosial. Dengan menggunakan Open Graph, pengguna dapat menentukan judul, deskripsi, gambar, dan informasi lainnya yang akan muncul saat konten tersebut dibagikan. Hal ini memungkinkan pengguna untuk membuat tampilan yang menarik dan informatif, yang dapat meningkatkan daya tarik dan keterlibatan pengguna saat melihat dan berinteraksi dengan konten tersebut.
Selain itu, Open Graph juga memungkinkan platform-platform sosial untuk memahami konten dengan lebih baik. Dengan menggunakan tag-tag Open Graph, platform dapat mengenali tipe konten (seperti artikel, produk, video, atau musik) dan mengambil informasi yang relevan untuk ditampilkan dalam tautan yang dibagikan. Misalnya, jika sebuah artikel dibagikan, platform sosial dapat menampilkan judul, gambar, dan deskripsi artikel tersebut secara otomatis.
Cara Penggunaan Open Graph
Berikut adalah beberapa langkah untuk menggunakan Open Graph dalam halaman web Anda:
Menambahkan Tag HTML
Untuk menggunakan Open Graph, Anda perlu menambahkan tag-tag Open Graph ke dalam kode sumber halaman web Anda. Tag-tag ini mencakup tag <meta> yang menyediakan informasi seperti judul, deskripsi, gambar, tipe konten, dan URL halaman.
Mengisi Informasi Relevan
Setelah menambahkan tag-tag Open Graph, Anda perlu mengisi informasi yang relevan untuk setiap tag. Pastikan untuk memberikan judul yang menarik, deskripsi yang singkat namun informatif, gambar yang menarik, dan URL halaman yang benar.
Validasi Open Graph
Setelah menambahkan tag-tag Open Graph, Anda dapat menggunakan alat Validasi Open Graph yang disediakan oleh Facebook. Alat ini akan memeriksa halaman web Anda dan memberikan umpan balik mengenai kesalahan atau masalah yang perlu diperbaiki.
Uji dan Bagikan Konten
Setelah tag-tag Open Graph ditambahkan dan divalidasi, Anda dapat menguji tampilan konten Anda saat dibagikan di platform-platform sosial. Bagikan konten Anda di media sosial dan periksa apakah tampilannya sesuai dengan yang Anda inginkan. Jika ada masalah, periksa kembali kode sumber halaman web Anda dan pastikan tag-tag Open Graph diatur dengan benar.
---
Meskipun Open Graph pertama kali dikembangkan oleh Facebook, protokol ini telah diterima secara luas oleh berbagai platform media sosial dan mesin pencari lainnya.
Meskipun tag-tag Open Graph awalnya dirancang untuk digunakan dengan Facebook, platform lain seperti Twitter, LinkedIn, Pinterest, dan banyak lagi sekarang juga mendukung penggunaan tag-tag Open Graph. Ini berarti bahwa konten yang menggunakan tag-tag Open Graph akan memiliki tampilan yang konsisten dan informatif ketika dibagikan di berbagai platform tersebut.
Selain itu, mesin pencari seperti Google juga mengambil manfaat dari tag-tag Open Graph untuk menampilkan tampilan yang lebih baik saat hasil pencarian mengandung tautan ke halaman web yang menggunakan tag-tag tersebut. Dengan menggunakan Open Graph, Anda dapat meningkatkan kemungkinan bahwa konten Anda akan muncul dengan tampilan yang menarik dan relevan di berbagai platform media sosial dan mesin pencari.
Dengan demikian, Open Graph adalah protokol yang berlaku secara luas dan dapat digunakan untuk meningkatkan tampilan dan keterlibatan konten Anda di berbagai platform media sosial dan mesin pencari.




![[JavaScript] Apa Perbedaan: Var, Let, dan Const](/media/k2/items/cache/5cf9cad94714c5577919c266171d935c_M.jpg?t=20230719_112106)